2023.08.09 - [프로그래밍 기초] - apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (2)
apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (2)
2023.08.04 - [프로그래밍 기초] - apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (1) apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (1) 고객이 운영 서버 반영할 때 잠깐이라도 톰캣이 내려
ezpang.tistory.com
이번엔 톰캣이 죽었을 때 사용자에게 보여질 화면을 아파치에서 설정하도록 하겠음.

이게 원래 톰캣이 죽었을 때 접속하면 보여졌던 화면임. 이걸 개발자가 보여주고싶은 화면으로 보여주게 할것임.
1. conf 폴더의 httpd.conf 를 열고 쭉 아래로 내리다보면

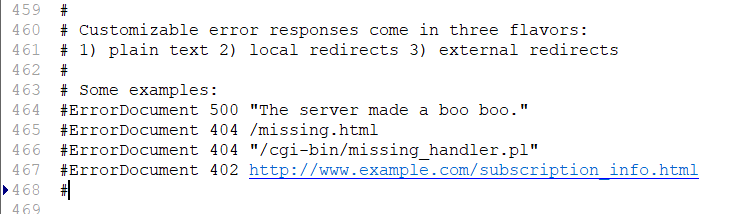
이런 소스코드 영역이 있는데,
이 주석 예시를 보면 ErrorDocument 명령어를 통해 그 뒤에 입력한 에러 번호에 일치하는 에러 발생 시 어떻게 처리 할지 설정할 수 있음.
문자열을 그대로 보여주는 방법, 보여줄 화면의 소스가 담긴 파일의 경로 URI를 입력하는 방법, 외부 URL 을 입력하는 방법이 있음.
소스 URI 는 따옴표를 붙여도 되고 안붙여도 되는걸로 보임.
여기서 기억해야 할 것은 저번에 설정했던 DocumentRoot 임.

예시로 작성된 소스 URI를 보면 앞부분은 작성하지 않았음.
왜냐하면 URI 앞부분은 DocumentRoot 에 작성해놓은 URI가 자동을 붙기 때문임.
즉, ErrorDocument 404 /missing.html 은 ErrorDocument 404 C:Apache24/htdocs/missing.html 과 같다는 것임.
그렇다면 htdocs 폴더에 에러 발생시 보여주고 싶은 화면을 만들어서 넣어놓으면 된다는 것!!!
이정도까지 인지한 상태로 ErrorDocument 코드를 추가하도록 하겠음.
톰캣이 죽었을 때 나타나는 에러넘버는 503이니까

이렇게 작성하면 됨.
503 에러 발생시 503.html 파일이 보여지게 될 것임.( 파일명은 하고싶은대로 )
2. 그럼 503.html 파일을 만들어야함
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="google" content="notranslate" />
<title>시스템 점검</title>
<link rel="stylesheet" type="text/css" href="error.css" />
<title>시스템 점검</title>
</head>
<body>
<div>
<div>
<img src="test_img.png" alt="점검이미지" title="점검이미지"><br><br><br>
<b class="title">시스템 점검중</b>
<p class="content">원할한 서비스 제공을 위해 시스템 점검중입니다</p>
</div>
</div>
</body>
</html>503.html 파일도 만들고
@charset "utf-8";
.title {font-size: 30px; color: red;}
.content {font-size: 20px;}간단한 css 파일도 만들었음.
이미지 파일도 암거나 인터넷에서 주워옴

대충 화면으로 보면 이런 구린 화면이 보여지게 될것임
3. httpd.conf 파일에서 불러오는건 503.html 파일 뿐이지만 503.html 에서 css파일과 이미지 파일을 불러오니까 세 파일 모두 htdocs 폴더에 들어가있어야함.

4. 이제 톰캣은 꺼놓고 아파치만 재기동한뒤 localhost 에 접속해보면 짜잔!~

은 개뿔.
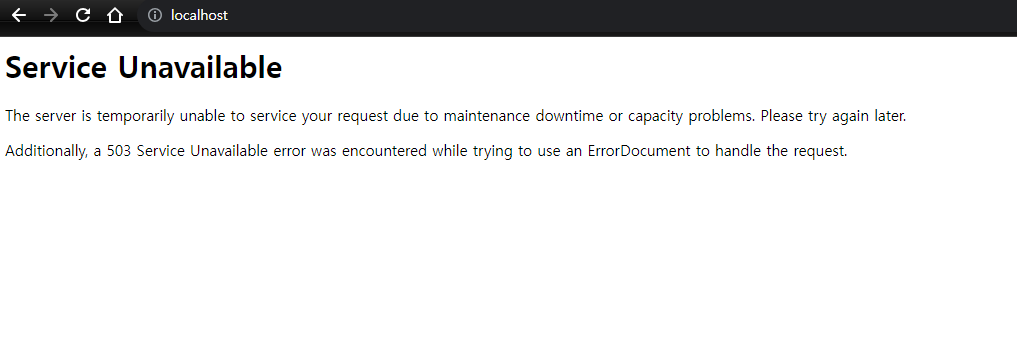
원래 나오던 문구에 새로운 문구가 추가되었음.
뭔 소리인가 하면 '503 에러 떴을 때 보여줄 화면 보여주려고 했는데 실패했다' 임.
그럼 우리가 뭘 빼먹었을까?
5. 저번에 설정했던 mod_jk.conf 파일에 추가적으로 설정해줘야 할 것이 있음.
기억남?
worker 마다 어떤 요청은 톰캣으로 보내고 어떤 요청은 톰캣으로 보내지 않을지 설정할 수 있었던 거.
JkWorkersFile conf/workers.properties
JkLogFile logs/mod_jk.log
JkLogLevel info
JkMount /* worker1이렇게 작성되어 있으니 사용자의 모든 요청은 모조리 톰캣에 넘기려고 하고 있는 것임.
그말 인즉, 우리가 화면에 보여줘야할 503.html 요청 마저도 톰캣에 보내고 있음.
하지만 톰캣은 죽어있죠?
503.html을 보여줘야하는데 그걸 아파치에서 처리하지 못하고 톰캣에서 처리하려고 해서 에러 문구가 추가된 것임.
그럼 저번에 설명했던대로 JkUnMount 명령어를 사용해서 503.html 요청은 톰캣에 넘기지 말라고 작성해야함.
JkWorkersFile conf/workers.properties
JkLogFile logs/mod_jk.log
JkLogLevel info
JkUnMount /503.html worker1
JkMount /* worker1근데 이렇게만 하면 될까?
이렇게만 하면 503.html 에서 error.css 파일과 test_imgpng 파일을 요청하면 이것마저 톰캣으로 넘겨버림ㅋㅋ
그렇기 때문에 모조리 추가해줘야함.
JkWorkersFile conf/workers.properties
JkLogFile logs/mod_jk.log
JkLogLevel info
JkUnMount /503.html worker1
JkUnMount /error.css worker1
JkUnMount /점검.png worker1
JkMount /* worker1mod_jk.conf 를 이렇게 수정하고 아파치를 다시 실행해보도록 하겠음.
6. 아파치를 다시 실행해보면

드디어 짜잔!
톰캣이 죽어있어 503 에러가 발생했을 때 보여질 화면을 설정하게 되었음.
물론 실제로 이 화면을 쓸 건 아니지만..
여기까지가 로컬환경에서 설정하는 방법이었음.
실제로 개발서버와 운영서버에 적용할 때 또 다른 문제가 있어서 그것도 심화과정으로 글을 더 쓸 것임.
SSL 적용한 개발, 운영서버는 살짝 달라지긴함.
간단히 적용해보는거면 여기까지만 봐도되긴함.
2023.08.09 - [프로그래밍 기초] - apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (4)
apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (4)
2023.08.09 - [프로그래밍 기초] - apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (3) apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (3) 2023.08.09 - [프로그래밍 기초] - apache 설치 및 tomcat 과
ezpang.tistory.com
'프로그래밍 기초' 카테고리의 다른 글
| apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (4) (0) | 2023.08.09 |
|---|---|
| apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (2) (0) | 2023.08.09 |
| apache 설치 및 tomcat 과 연동 그리고 에러페이지 설정 (1) (0) | 2023.08.04 |
| Base64란? (0) | 2023.01.31 |
| API 그리고 REST와 SOAP (0) | 2022.11.28 |




댓글